반응형

블로그를 작성하면서 시인성을 높이기 위해 글로 설명하는 것보단
스크린 샷을 이용하여 설명하는 것이 좀 더 합리적입니다.
일반적으로 Print Screen 키를 사용하여 화면을 저장 및 수정이 가능 하지만
송출된 화면만 저장이 되어 스크롤을 사용하여 화면 변경이 있을 경우 페이지가 늘어납니다.
간단한 방법으로 브라우저 화면 캡처를 알려 드리겠습니다.
1. 확장 프로그램 사용
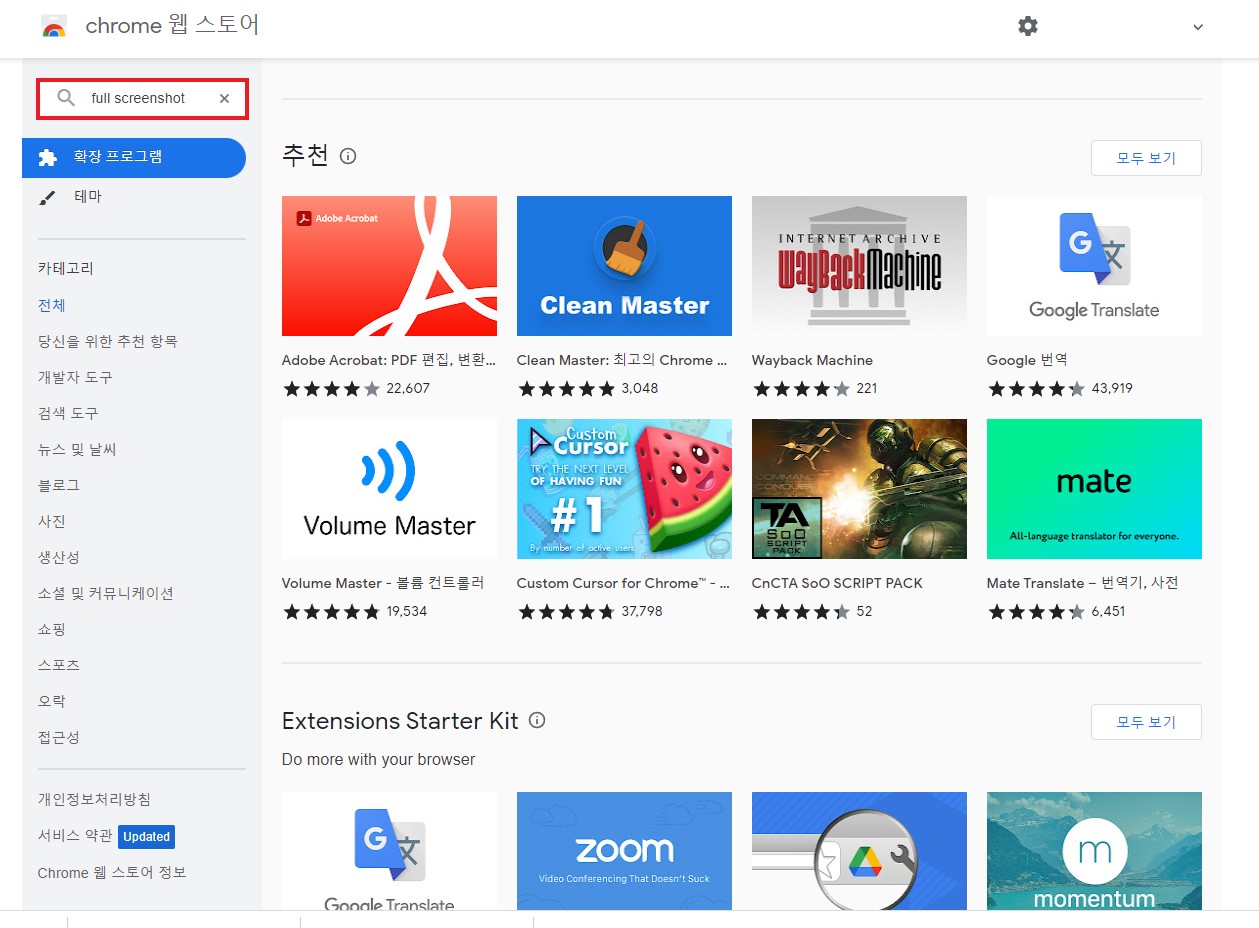
먼저 크롬 웹 스토어에 접속을 합니다.
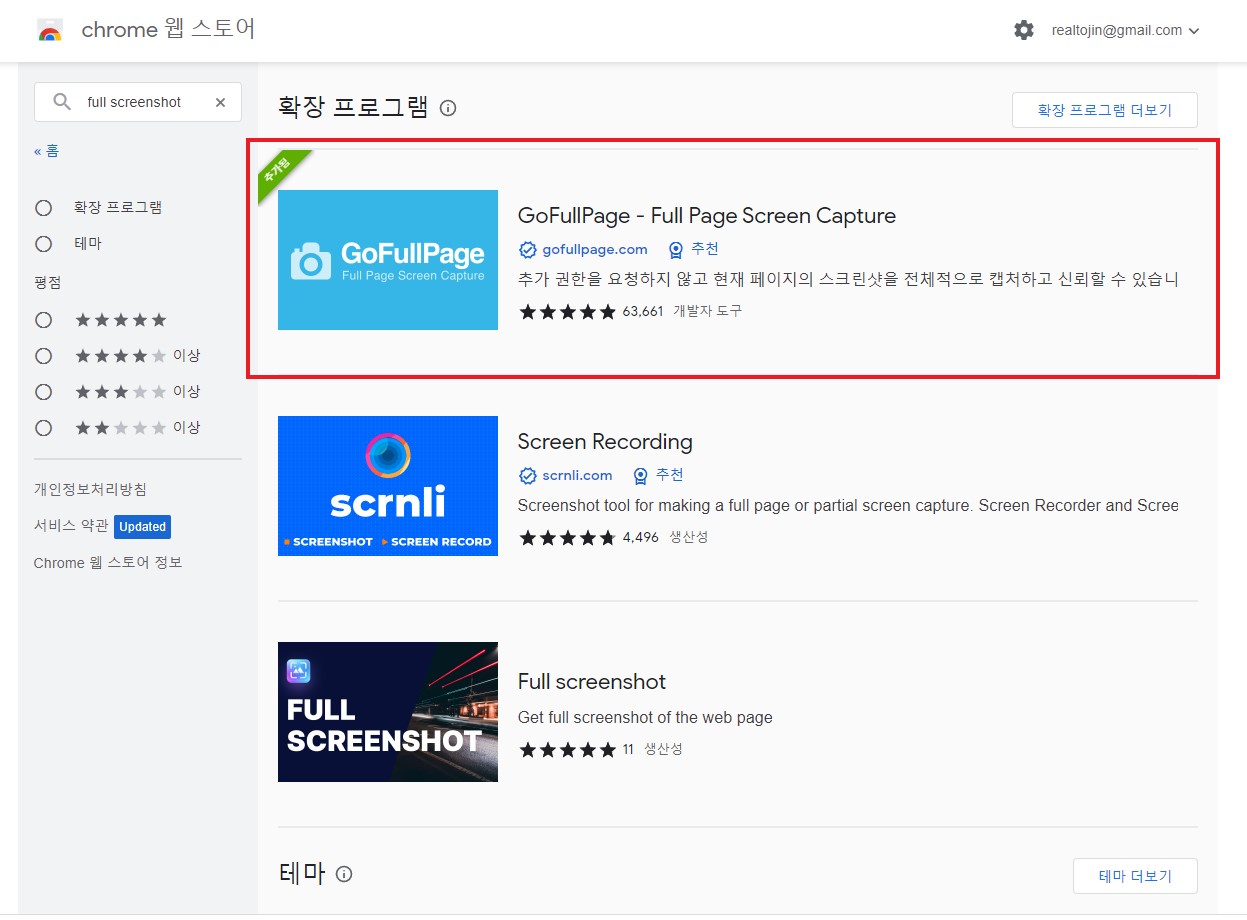
좌측 상단에 위치한 검색창에 full screenshot 검색을 합니다.
Chrome 웹 스토어
Chrome에 사용할 유용한 앱, 게임, 확장 프로그램 및 테마를 찾아보세요.
chrome.google.com


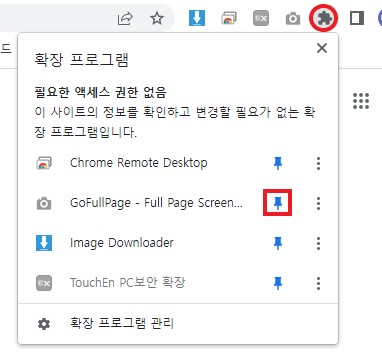
GoFullPage - Full Page Screen Capture 설치 후 주소창 옆에 있는 확장 프로그램 아이콘을 클릭하여
확장 프로그램 목록에서 해당 프로그램을 고정합니다.

이후 화면 캡처가 필요할 때마다 아이콘을 사용하여 캡처할 수 있습니다.
2. 개발자 도구 활용
먼저 클롬에 접속하여 캡처가 필요한 페이지로 이동합니다.
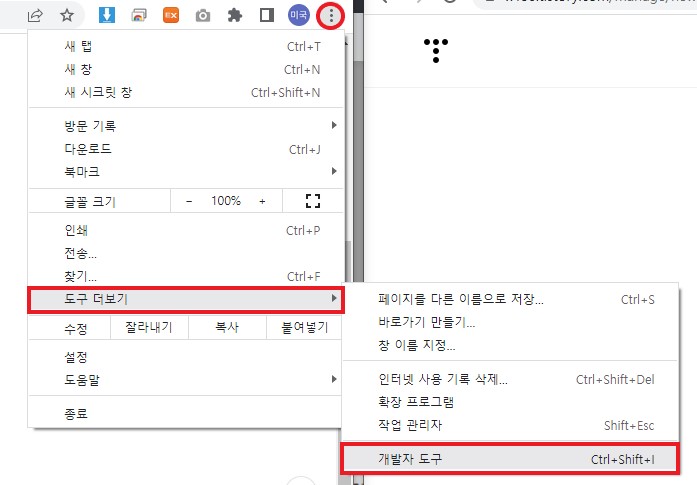
개발자 도구를 실행합니다.

단축키 F12 와 Ctrl + Shift + I 를 사용할 수 있습니다.

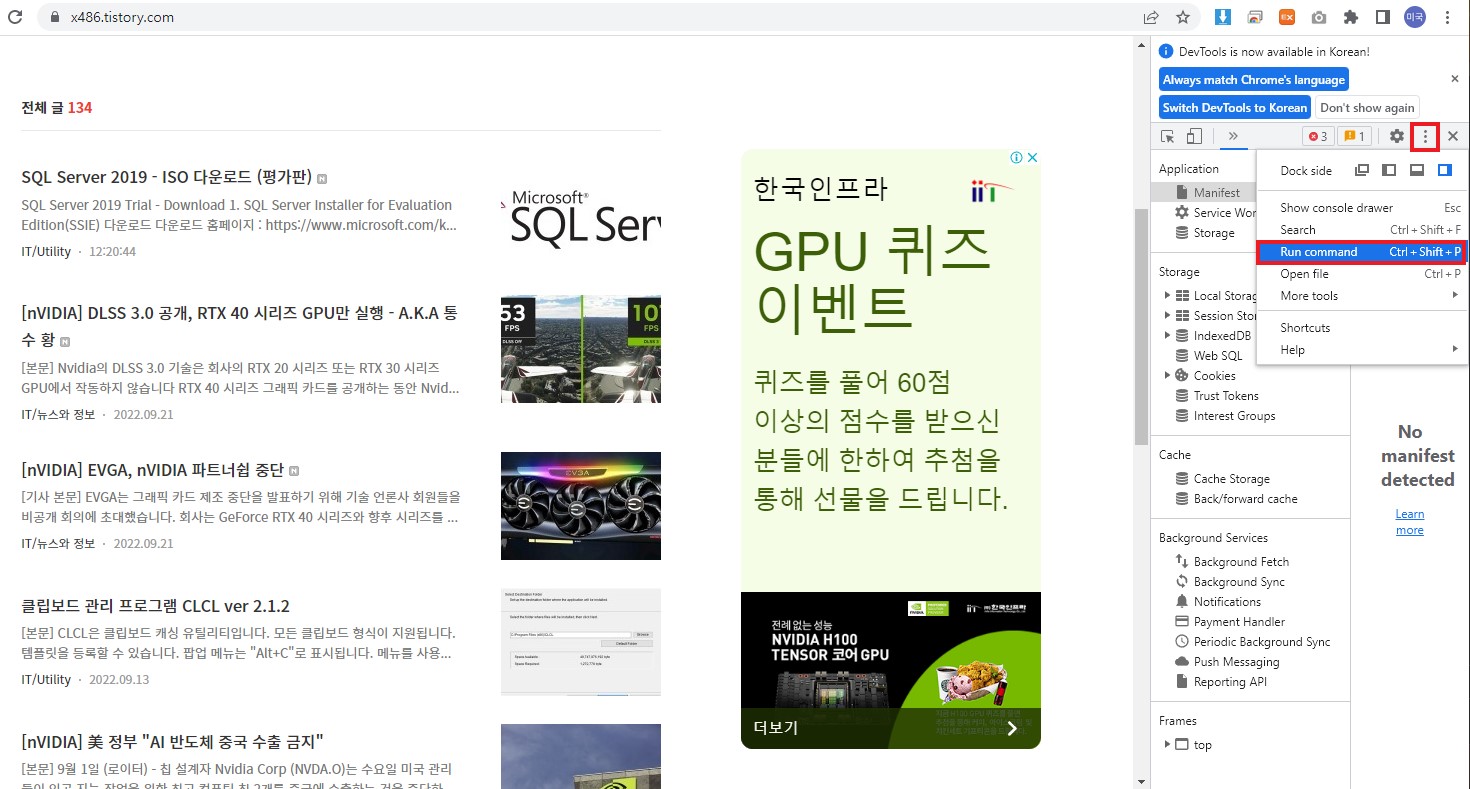
개발자 도구가 실행되면 옵션에서 컨트롤 툴에서 실행창을 불러옵니다.
단축키 Ctrl + Shift + P 를 사용할 수 있습니다.
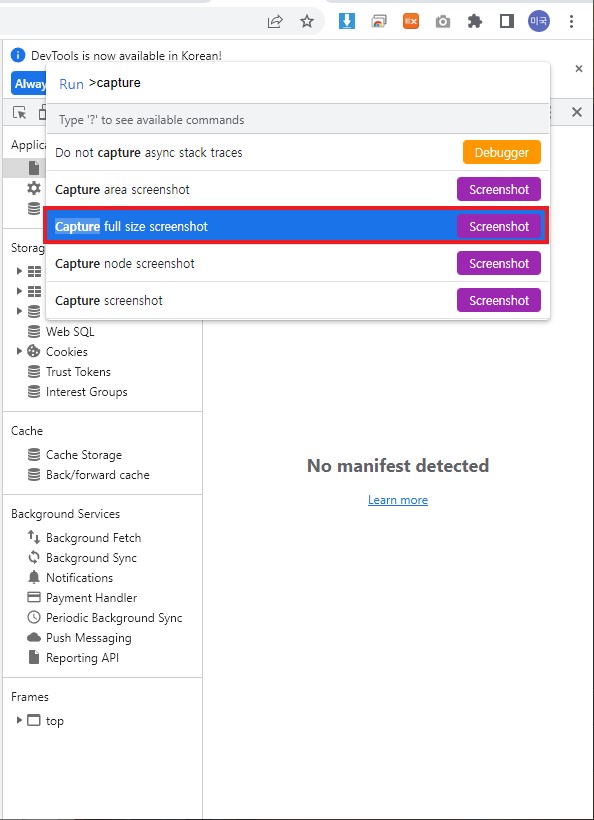
실행 창에서 Capture를 입력하면 하단에 Capture Full Size screenshot을 클릭
화면 전체가 png 파일로 자동 다운로드할 수 있습니다.

반응형
'Programs > Windows' 카테고리의 다른 글
| 구형 CPU Windows 11 설치 (2) | 2022.10.03 |
|---|---|
| [구글 드라이브] "현재 이 파일을 보거나 다운로드 할 수 없습니다." 우회 다운로드 방법 (2) | 2022.09.24 |
| 알약 백신 2.5 버전 '랜섬웨어 오탐' 패치 (0) | 2022.08.30 |
| [Windows 최적화] 피드백 설정 (2) | 2022.08.18 |
| Windows 이모지 단축키 (0) | 2022.08.17 |